介面設計師的武器
我常常對設計師們說到界面設計是一種pixels之間的戰爭,外人以為我們光鮮亮麗,討論著操作流程,對著品牌跟設計風格有著崇高的理念與堅持。但是看不見的另一個角落,設計師們為了所謂的堅持,把字形或者是ICON做了更多的圖形化導致多國語言的工時增加,往往在夜深人靜時挑燈夜戰,孤獨的品嚐切圖帶來的無力感。
這種圖形化設計的時間配置,依我自己的判斷大概只有30%的時間是在我們認知的創意工作,其餘的時間可能會在溝通上,或者是高低解析度不同作業系統的尺寸要求下而耗費大量的時間。
這是許多UI設計從業人員心中的痛。
今天我想要介紹一個新武器給UI設計師們,軟體開發者是一家俄羅斯的界面設計公司,他們的業務含跨飛機界面,家電,軟體,手機,工業設計等。最主要的是他們對於網路資訊的交流是採取一種開放的態度,也很願意把自己的開發工具無私地分享給全世界。
請到這裡下載
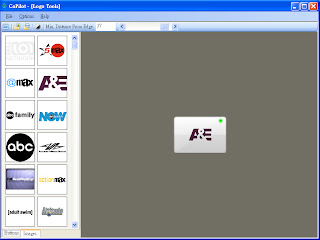
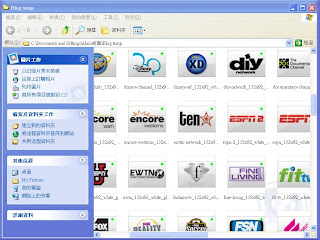
這是一個自動切圖的工具,只要把按鍵底圖跟疊在底圖上的ICON切成PNG,再來調整邊距,調整反差,然後匯出檔案,雖然沒到秒殺這麼厲害,畢竟還是要圖檔的準備工作,但是請試試看,你會有著會心一笑的。
語重心長的是設計師的工作熟練了,工具方便了,但是價值有相對的提高嗎?還請記得把創意跟熱情視為圭臬,工具再練就有,但是創意的核心不要忘記。



這種圖形化設計的時間配置,依我自己的判斷大概只有30%的時間是在我們認知的創意工作,其餘的時間可能會在溝通上,或者是高低解析度不同作業系統的尺寸要求下而耗費大量的時間。
這是許多UI設計從業人員心中的痛。
今天我想要介紹一個新武器給UI設計師們,軟體開發者是一家俄羅斯的界面設計公司,他們的業務含跨飛機界面,家電,軟體,手機,工業設計等。最主要的是他們對於網路資訊的交流是採取一種開放的態度,也很願意把自己的開發工具無私地分享給全世界。
請到這裡下載
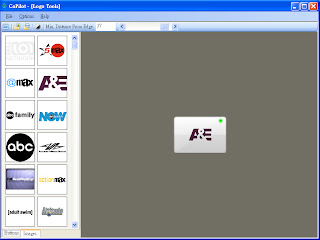
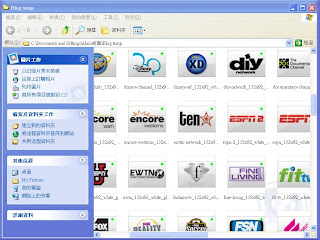
這是一個自動切圖的工具,只要把按鍵底圖跟疊在底圖上的ICON切成PNG,再來調整邊距,調整反差,然後匯出檔案,雖然沒到秒殺這麼厲害,畢竟還是要圖檔的準備工作,但是請試試看,你會有著會心一笑的。
語重心長的是設計師的工作熟練了,工具方便了,但是價值有相對的提高嗎?還請記得把創意跟熱情視為圭臬,工具再練就有,但是創意的核心不要忘記。
初始化畫面

左邊是載入的按鍵,右邊則是顯示結合ICON後的畫面
移動上方的滑桿,可以調整ICON距離邊界的大小

在這裡還可以調整反差(用於黑底白字或白底黑字)





0 意見: