創新像是釀啤酒,而不是擠牛奶
以我多年從事設計顧問的經驗來看,創新需要三個條件:文化、過程、跳脫。
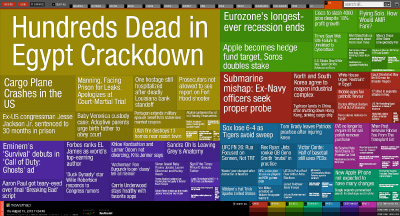
首先我們來談談文化。這組圖很好玩,是美國幾個大型創新企業的組織架構圖 (搞笑版)。你可以看到每一家企業都有他們的特性跟特色。Google跟Amazon都是階層式架構,但是各個product line跟function team的互動模式不一樣,組織的面貌跟特性就不同。其他像Facebook是平行流動的,微軟看起來是各部門互幹的,Oracle的法務好像很強勢;Apple過去則是中央集權的,但是Jobs過世之後,就變成從中央散開了 (笑)
Types of Company Culture (Image credit: Organizational Charts, Organizational Charts: an update)
不同的組織,會有不同的創新文化。這六家都是美國的創新企業,也都很成功。但是他們的組織文化適合台灣企業嗎?我也沒有確切的答案。
姑且把美國大公司的例子放在一旁,回頭看我們AJA這家設計顧問公司的組織文化。2015年以前,我們的組織是很集中、架構明確的。三個老闆各自帶領團隊,嚴謹分工,各守專業分際。這樣子運作沒出什麼大亂子,有紀律、好管理,但就是少了點創新的火花,對於市場需求的變動也比較缺乏彈性。
2015年初的時候,我們自己發現這樣不行。創新突破不夠多,而且設計師的學習成長也逐漸停滯下來。整個組織運作結晶化、僵固化了。所以我們把公司裡所有設計師都找來,一起坐下來討論遇到的問題,以及可能的解決方法。像是大家工作需要多點彈性,我們就一起討論彈性工時的制度,每週要1, 2, 4甚至是8個小時,由設計師們一起討論決定。大家希望績效能夠透明,我們就把一切都透明公開,包含每一個專案的接案金額是多少、獎金計算方式、日常的溝通互動等,全部都透明化。你可能很難相信,AJA現在的獎金制度已經設計成,三個老闆完全沒有辦法影響設計師的任何一毛錢獎金。夥伴們的成長目標自己訂,績效表現全都看自己的設計產出,一切往transparent, self-orgainze, work as a team的方向去走。
這些改變已經一年多了,我們的團隊也已經非常適應這樣的改變。事實上,整個AJA 2.0的redesign是由設計師們一起討論,一起決定的。所以討論定案的那一個下午,就可以看到每個人的工作模式不再是坐在位子上各做各的,大夥全都站了起來,互相討論、彼此交流。整個設計文化一瞬間就整個扭轉過來,那改變真的是很神奇的。所以我說,創新第一個需要的,就是開放透明的文化。
但是釀啤酒就很不一樣。
Innovation is like brewing
(Image credit: The Beer Guide — Gentleman’s Gazette, 10 Ways Beer Shaped Human Civilization)
啤酒的原料並不是另一種液體,而是固體的榖物。不管你是用大麥、小麥、黑麥去釀,原料都是固體。從固體到液體,從沒有酒精,到有酒精、有香氣、有氣泡,那是一個高度轉化的過程。很多人喜歡自己釀啤酒,因為這個過程很有趣,可以自己加進去很多變化,而且不保證成功。這當中包含穀類的篩選、磨碎、出糖、過濾、熬煮、冷卻、發酵等多道過程,蘊含有很多變化的可能性。所以你可以自由變化,釀一桶世界上獨一無二的荔枝啤酒、鳳梨啤酒、桑椹啤酒,這過程是充滿挑戰跟樂趣的。我想,這就是不少人把釀啤酒當做興趣,但是卻很少聽到有人下班後跑去擠牛奶的原因。
創新就像釀啤酒一樣,需要過程、需要轉化發酵,之後才會跑出真正新的、有趣的東西。
這隻記錄片結合了科學的精密計算,同時也展現了原創性的美感。我建議想做創新的人,可以耐著性子看完這隻紀錄片。利用這9分鐘的時間,想一想眼前的創新題目,並且試著往後看10年、20年,往外看看整個世界。把時間軸拉開,把尺度拉大,看待眼前題目的角度就會寬廣得多。創新就應該這樣,要能夠眼觀全局、跳脫既有的框架。
註:本文轉載自 AJA 使用經驗總監 David 之部落格。
首先我們來談談文化。這組圖很好玩,是美國幾個大型創新企業的組織架構圖 (搞笑版)。你可以看到每一家企業都有他們的特性跟特色。Google跟Amazon都是階層式架構,但是各個product line跟function team的互動模式不一樣,組織的面貌跟特性就不同。其他像Facebook是平行流動的,微軟看起來是各部門互幹的,Oracle的法務好像很強勢;Apple過去則是中央集權的,但是Jobs過世之後,就變成從中央散開了 (笑)
不同的組織,會有不同的創新文化。這六家都是美國的創新企業,也都很成功。但是他們的組織文化適合台灣企業嗎?我也沒有確切的答案。
姑且把美國大公司的例子放在一旁,回頭看我們AJA這家設計顧問公司的組織文化。2015年以前,我們的組織是很集中、架構明確的。三個老闆各自帶領團隊,嚴謹分工,各守專業分際。這樣子運作沒出什麼大亂子,有紀律、好管理,但就是少了點創新的火花,對於市場需求的變動也比較缺乏彈性。
2015年初的時候,我們自己發現這樣不行。創新突破不夠多,而且設計師的學習成長也逐漸停滯下來。整個組織運作結晶化、僵固化了。所以我們把公司裡所有設計師都找來,一起坐下來討論遇到的問題,以及可能的解決方法。像是大家工作需要多點彈性,我們就一起討論彈性工時的制度,每週要1, 2, 4甚至是8個小時,由設計師們一起討論決定。大家希望績效能夠透明,我們就把一切都透明公開,包含每一個專案的接案金額是多少、獎金計算方式、日常的溝通互動等,全部都透明化。你可能很難相信,AJA現在的獎金制度已經設計成,三個老闆完全沒有辦法影響設計師的任何一毛錢獎金。夥伴們的成長目標自己訂,績效表現全都看自己的設計產出,一切往transparent, self-orgainze, work as a team的方向去走。
這些改變已經一年多了,我們的團隊也已經非常適應這樣的改變。事實上,整個AJA 2.0的redesign是由設計師們一起討論,一起決定的。所以討論定案的那一個下午,就可以看到每個人的工作模式不再是坐在位子上各做各的,大夥全都站了起來,互相討論、彼此交流。整個設計文化一瞬間就整個扭轉過來,那改變真的是很神奇的。所以我說,創新第一個需要的,就是開放透明的文化。
創新像是釀啤酒,而不是擠牛奶
再來,第二個,創新是需要轉化過程的。我覺得創新像是釀啤酒,而不是擠牛奶。擠牛奶大體上是一個有SOP、不太容易失敗的事情。只要乳牛有奶,擠奶的工人有一定的技能,誰來擠的差別並不大。每天能擠出的牛奶量、品質都是類同的,所以甚至換成用機器來擠也可以。這樣的工作比較穩定、不太會出錯,但也不會有什麼驚喜。但是釀啤酒就很不一樣。
Innovation is like brewing
(Image credit: The Beer Guide — Gentleman’s Gazette, 10 Ways Beer Shaped Human Civilization)
啤酒的原料並不是另一種液體,而是固體的榖物。不管你是用大麥、小麥、黑麥去釀,原料都是固體。從固體到液體,從沒有酒精,到有酒精、有香氣、有氣泡,那是一個高度轉化的過程。很多人喜歡自己釀啤酒,因為這個過程很有趣,可以自己加進去很多變化,而且不保證成功。這當中包含穀類的篩選、磨碎、出糖、過濾、熬煮、冷卻、發酵等多道過程,蘊含有很多變化的可能性。所以你可以自由變化,釀一桶世界上獨一無二的荔枝啤酒、鳳梨啤酒、桑椹啤酒,這過程是充滿挑戰跟樂趣的。我想,這就是不少人把釀啤酒當做興趣,但是卻很少聽到有人下班後跑去擠牛奶的原因。
創新就像釀啤酒一樣,需要過程、需要轉化發酵,之後才會跑出真正新的、有趣的東西。
創新需要全局思考、跳脫框架
講到跳脫框架,我建議大家有空去看看Powers of ten這隻紀錄片。這是一支很有名的影片,在科技跟人文藝術這兩個領域,都非常有代表性。紀錄片全長9分鐘,從1968年開始規劃,中間陸續花了9年多的時間才完成。影片的第一幕從芝加哥公園草地上的野餐墊開始,逐步拉開尺度,展現出10的一次方、二次方、三次方,直到宇宙的邊緣,然後再縮回到10的負一次方、負二次方、負三次方,直到血管、細胞、分子、原子。創新很難,所以才有趣
看到這裡,你應該會覺得創新超難的吧。要有開放的文化、醞釀轉化的過程,還要跳脫框架,而且還不保證成功。是的,創新真的不容易,誰跟你說把麥子做成啤酒簡單了?但也就是因為有難度、要突破、有企求,所以才會有出乎意料的結果。有空自己釀釀啤酒,加點新東西、失敗個幾次,你就走在創新這條路上了 🙂註:本文轉載自 AJA 使用經驗總監 David 之部落格。